Um site mobile responsivo é essencial para garantir uma experiência de usuário otimizada em todos os dispositivos, impactando positivamente a classificação em mecanismos de busca como o Google, que usa a compatibilidade móvel como critério de ranqueamento. O uso de frameworks como Bootstrap facilita o desenvolvimento de sites responsivos, enquanto testes como o Google Mobile-Friendly Test são cruciais para avaliar e garantir essa compatibilidade. Optar por um design responsivo, fluido e otimizado melhora a navegação, diminui taxas de rejeição e aumenta as conversões, fazendo com que a escolha de um site responsivo seja indispensável no cenário digital atual.
**Entender as diferenças de um site mobile responsivo** é essencial para empresários e desenvolvedores que buscam otimizar sua presença digital. Hoje em dia, o **design fluido e a compatibilidade cross-browser** são fundamentais ao criar experiências móveis que não apenas funcionam, mas encantam os usuários. Neste artigo, abordaremos desde os benefícios e características de um site responsivo até comparações entre ferramentas como o Bootstrap, visando a melhor escolha para seu projeto.
O que é um site mobile responsivo?
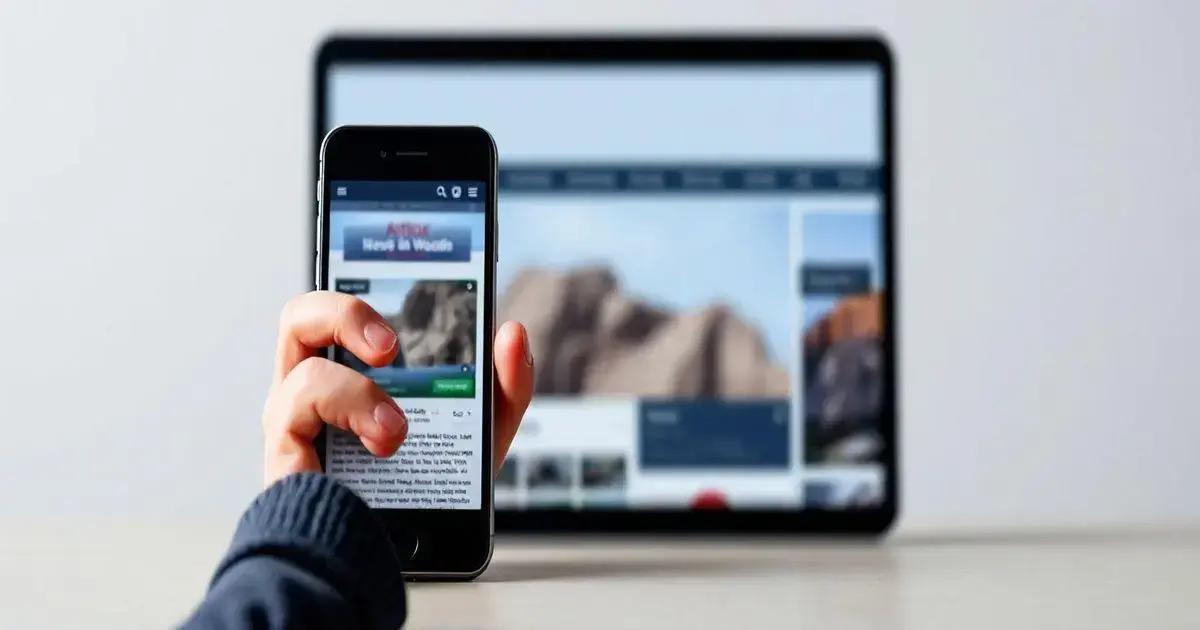
Um **site mobile responsivo** é uma página da web projetada para oferecer a melhor experiência de visualização em uma ampla variedade de dispositivos, desde celulares até computadores de mesa. Isso é alcançado através de técnicas de design fluido que ajustam automaticamente o layout baseado no tamanho da tela. A **resolução e a orientação** do dispositivo são levadas em conta para reorganizar e redimensionar elementos da página, garantindo assim uma experiência de usuário consistente.
Desenvolver um site mobile responsivo significa que você não precisa criar versões separadas de seu site para dispositivos diferentes. Em vez disso, uma única base de código é usada, o que facilita a manutenção e a atualização do conteúdo. Esse tipo de design é essencial em um mundo onde o uso de dispositivos móveis ultrapassa o de desktops, sendo primordial para empresários e desenvolvedores que procuram assistir uma audiência crescente de usuários móveis de maneira eficaz.
A **adaptação automática** assegura que todos os elementos do site, como imagens, textos e botões, fiquem claramente legíveis e acessíveis, seja em uma tela pequena de smartphone ou um monitor de computadores. Sites responsivos geralmente usam CSS e media queries para detectar o tamanho da tela e aplicar os estilos necessários ao layout.
O conceito de mobile-first, ou “primeiro os dispositivos móveis”, é frequentemente associado ao design responsivo. Significa que o design e a estrutura do site são inicialmente criados para dispositivos móveis antes de serem ajustados para telas maiores. Isso garante que a experiência de usuário seja ótima em dispositivos móveis, que são o foco principal nesse tipo de estratégia.
Benefícios de um site responsivo
Os **benefícios de um site responsivo** são numerosos e impactam diretamente a eficácia e a popularidade de um negócio online. Um dos principais benefícios é a melhora significativa na experiência do usuário. Com um site responsivo, os usuários podem navegar facilmente, independentemente do dispositivo que estão usando, evitando frustrações com sites que não carregam corretamente em telas menores.
A **conveniência de manutenção** é outro benefício crítico. Ter um único site que se adapta a todas as plataformas elimina a necessidade de gerenciar múltiplas versões, como sites separados para mobile e desktop. Isso não apenas reduz custos de desenvolvimento, mas também facilita a atualização de conteúdo, garantindo que todos os usuários tenham acesso às informações mais recentes.
Melhor desempenho em SEO também é um resultado positivo. Os mecanismos de busca, como o Google, priorizam sites com design responsivo na classificação de resultados. Isso acontece porque oferecem uma experiência otimizada, o que pode levar a um menor índice de rejeição e mais tempo gasto nas páginas, fatores que favorecem o ranqueamento.
Além disso, um site responsivo pode aumentar as taxas de conversão. Quando os visitantes têm uma experiência positiva e sem complicações, é mais provável que se tornem clientes. Num mundo onde o acesso móvel ultrapassa o desktop, garantir que sua loja online ou serviço esteja acessível a todos pode resultar em um aumento considerável nas vendas e engajamento.
A **flexibilidade do design fluido** também permite que seu site siga as últimas tendências de design e tecnologia sem a necessidade de reformas completas. Isso garante que seu negócio esteja sempre atualizado, atraindo novos visitantes e retendo clientes fiéis.
Como o design fluido impacta a experiência móvel
O **design fluido** desempenha um papel crucial na melhoria da experiência móvel ao garantir que o conteúdo do site se adapte automaticamente a qualquer tamanho de tela. Este tipo de design utiliza unidades de medida flexíveis, como porcentagens, ao invés de pixels fixos, permitindo que os elementos se redimensionem proporcionalmente. Isso resulta em uma interface intuitiva e agradável, independentemente do dispositivo usado.
A dimensão de um site com design fluido ajusta-se de forma suave às alterações de largura de tela, assegurando que imagens, texto e botões permaneçam acessíveis e fáceis de interagir. Este tipo de **layout adaptável** evita que os usuários precisem ampliar ou redimensionar manualmente, criando uma experiência mais coesa e sem interrupções.
A fluidez também proporciona **carregamento mais eficiente** de páginas, um fator essencial para retenção do usuário. Sites que utilizam design fluido tendem a ter elementos otimizados para o rápido carregamento, especialmente em conexão móvel, um componente essencial na retenção de visitantes e diminuição da taxa de rejeição.
Além disso, a abordagem de **design fluido e mobile-first** prioriza a otimização para dispositivos móveis desde o início, permitindo que os desenvolvedores criem soluções eficazes de navegação que reconvocam as preferências e limitações dos usuários móveis. Isso aumenta a satisfação do usuário e encoraja o engajamento contínuo com a marca ou produto.
Importância do Google Mobile-Friendly Test para SEO
A **importância do Google Mobile-Friendly Test** para SEO não pode ser subestimada. Este teste é uma ferramenta vital que verifica se um site é acessível e funciona bem em dispositivos móveis. Este é um parâmetro crítico, considerando o aumento exponencial no uso de celulares para acessar a internet. O Google, sabendo disso, **usa a compatibilidade móvel como um fator de ranqueamento**, o que afeta diretamente a visibilidade de um site nos resultados de busca.
Ao usar o teste do Google, proprietários de sites e desenvolvedores podem detectar problemas que afetam a usabilidade móvel, como fontes pequenas, botões muito próximos ou uso excessivo de tecnologias incompatíveis com dispositivos móveis. Corrigir esses aspectos não só melhora a posição nos resultados de busca, como também **oferece uma melhor experiência** para os usuários, aumentando a probabilidade deles permanecerem no site por mais tempo.
Este teste também fornece relatórios detalhados sobre as áreas específicas que precisam ser corrigidas, permitindo uma abordagem focada e estratégica para melhorar a presença móvel de um site. Um resultado positivo no Mobile-Friendly Test pode aumentar a confiança de que o **site está otimizado** para atingir um público mais amplo, especialmente aqueles que preferem navegar por smartphones ou tablets.
A utilização dessa ferramenta é crucial para qualquer estratégia de SEO moderna, dado que a acessibilidade móvel impacta significativamente as **taxas de conversão** e o engajamento dos usuários. Garantir uma experiência móvel otimizada ajuda a conquistar melhores posições nos motores de busca e, consequentemente, mais tráfego e interações no site.
Comparação entre Bootstrap e outras ferramentas
Ao comparar o **Bootstrap com outras ferramentas** de design responsivo, é importante considerar suas características únicas e como elas atendem às necessidades específicas dos desenvolvedores. O Bootstrap é uma das estruturas mais populares, conhecida por sua facilidade de uso e extensiva biblioteca de componentes que simplificam a criação de sites responsivos. Ele oferece uma vasta gama de opções pré-estilizadas que podem ser personalizadas sem esforço, permitindo um rápido desenvolvimento.
Por outro lado, outras ferramentas como o **Foundation da Zurb** e o **Tailwind CSS** também oferecem vantagens distintas. O Foundation destaca-se por sua abordagem avançada de personalização e flexibilidade, sendo ideal para projetos complexos que exigem um alto grau de customização por parte dos desenvolvedores. Enquanto isso, o Tailwind CSS foca em utility-first CSS, permitindo um design simplificado e altamente customizável com menor dependência de classes pré-estilizadas.
Para aqueles focados em **otimização e desempenho**, o Bulma CSS pode ser uma opção atraente. Ele é conhecido por ser leve e eficiente, com uma abordagem modular que reduz o peso dos arquivos CSS carregados. Isso pode resultar em tempos de carregamento mais rápidos, o que é crucial para a experiência do usuário em dispositivos móveis.
Em termos de **comunidade e suporte** técnico, o Bootstrap se destaca com uma base de usuários global que compartilha recursos, plugins e soluções para problemas comuns. Isto pode ser uma vantagem significativa para desenvolvedores que buscam orientação ou inspiração durante o processo de design.
Escolher entre estas ferramentas muitas vezes depende do **nível de complexidade do projeto** e das preferências pessoais do desenvolvedor em termos de flexibilidade e customização. Cada ferramenta tem seus pontos fortes específicos que podem ser alavancados para criar sites responsivos que se destacam em funcionalidades e estética.
Finalmente, qual é a melhor abordagem para sites responsivos?
Compreender as diferenças cruciais de sites mobile responsivos é essencial no mundo atual, onde o acesso à internet via dispositivos móveis continua a crescer rapidamente. Optar por um site responsivo oferece inúmeros benefícios, como melhor experiência do usuário e otimização para motores de busca.
O uso de design fluido impacta significativamente a experiência móvel ao garantir que os elementos do site se adaptem de maneira eficaz a diferentes tamanhos de tela. Além disso, a importância do Google Mobile-Friendly Test para SEO destaca a necessidade de um site otimizado para dispositivos móveis.
A comparação entre o Bootstrap e outras ferramentas de design responsivo permite aos desenvolvedores escolher a melhor solução para suas necessidades específicas. Independentemente da escolha, assegurar que o site funcione bem em todos os dispositivos é fundamental para alcançar e manter um público engajado.
Assim, implementar estas práticas e ferramentas pode revolucionar a presença digital da sua empresa, otimizando tanto o desempenho quanto a atração de novos clientes em potencial.
FAQ – Perguntas frequentes sobre sites mobile responsivos
O que é um site mobile responsivo?
Um site mobile responsivo é projetado para se adaptar automaticamente a diferentes tamanhos de tela, proporcionando uma ótima experiência de usuário em qualquer dispositivo.
Quais são os principais benefícios de um site responsivo?
Os benefícios incluem melhor experiência do usuário, manutenção mais fácil, melhor desempenho em SEO e maiores taxas de conversão.
Como o design fluido impacta a experiência móvel?
O design fluido permite que o conteúdo se ajuste suavemente a diferentes tamanhos de tela, melhorando a navegação e o tempo de carregamento em dispositivos móveis.
Por que o Google Mobile-Friendly Test é importante para SEO?
O teste verifica a compatibilidade móvel de um site e é usado pelo Google como fator de classificação, impactando diretamente na visibilidade nos resultados de busca.
Qual ferramenta escolher para design responsivo: Bootstrap ou outras?
A escolha depende das necessidades do projeto. Bootstrap oferece facilidade de uso com componentes pré-estilizados, enquanto outras ferramentas como Foundation oferecem mais customização.
Um site responsivo é necessário mesmo se meu público principal usa desktop?
Sim, pois o uso de dispositivos móveis continua a crescer e um site responsivo garante que você não perca potenciais visitantes móveis.